Дизайн кнопок в интернет-магазинах. Рекомендации по выбору цвета

Готовя статью про дизайн и цветовую гамму сайта, мы решили отказаться от пространных рассказов о психологическом значении цветов и дать вам профессиональные рабочие инструменты, которые помогут получить реальный результат. Итак, поговорим о том, как еще может выглядеть «большая красная кнопка», чтобы на нее кликнули.
Теория и практика цвета
У каждого сайта-магазина должна быть фирменная цветовая палитра по следующим причинам:
- вас лучше запомнят клиенты;
- цвет позволяет управлять вниманием;
- цвет может многое рассказать о характере вашего бизнеса.
Формируя цветовую палитру, помните, что дизайн не должен отвлекать от просмотра товаров, поэтому яркие «призывные» цвета не сделают из посетителей ваших клиентов. Пройдитесь по сайтам ваших конкурентов и примите решение: использовать традиционные для своей тематики цвета (например, синий для медицины) или пойти против течения и выбрать неожиданную цветовую гамму, благодаря которой вы отстроитесь от соперников?
Основной цвет
На вкус и цвет товарищей, как известно, нет. Чтобы убедиться в этом, подойдите к любому своему коллеге и посмотрите, как выглядит один и тот же сайт на его и вашем мониторе — разницу будет нетрудно заметить. С началом массового производства LED-дисплеев мониторы стали желтить, темнить, светлить и зеленить отображаемое содержимое. Профессиональные мониторы, которые правильно выводят цвета, стоят десятки тысяч рублей и нужны только крупным дизайн-студиям или типографиям. А у всех остальных фирменный нежно-зелёный цвет сайта может превратиться в кислотно-ядерный.
Как в этой ситуации можно вообще выбрать цвет для интернет-магазина?
Выход есть: таблица «безопасных» цветов от самой известной дизайн-студии страны. Из 216 оттенков вы можете выбрать любой понравившийся и быть уверенным, что он абсолютно одинаково отобразится на всех мониторах. Мы проверяли, таблица действительно работает.
Дополнительный цвет
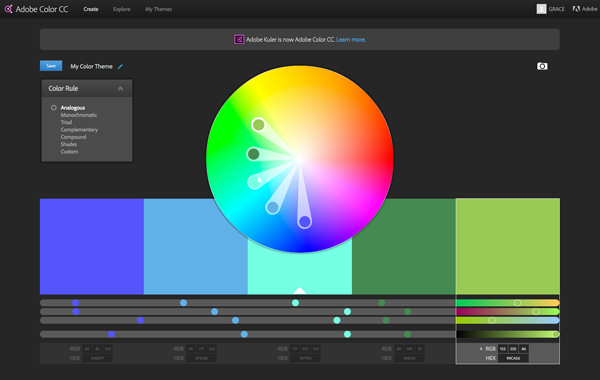
Первый шаг сделан, вы подобрали основной цвет. Теперь нужно выбрать дополнительный. К счастью, его не нужно искать по всей палитре: он высчитывается автоматически по нескольким разным схемам. Самый удобный инструмент для выбора дополнительного цвета — онлайн-сервис Adobe Color CC (ранее известный как Adobe Kuler). Вы увидите линейку из пяти цветов, где центральный цвет — главный, на основе которого формируются дополнительные. Воспользуйтесь схемами «Оттенки» и «Треугольная», чтобы выбрать оттенок, лучше всего дополняющий основной цвет. В зависимости от общей цветовой гаммы сайта это может быть более темный или более светлый оттенок.

Акцентный цвет
Акцентный цвет используется для кнопок, управляющих элементов интерфейса (например, стрелок или иконок-ссылок), важной информации. Главное правило в работе с акцентным цветом — не переборщить. Если акцентов будет слишком много, то они перестают быть акцентами и подавляют друг друга, сводя свою значимость к нулю. Логично, что на карточке товара не может быть 2 акцентные кнопки: эту роль может играть только одна кнопка — «Купить». Попытайтесь распространить это правило на другие страницы сайта: акцент, то есть визуальное ударение, может встречаться не более 1–2 раз.
5 правил хорошей кнопки
- Если большой процент вашей аудитории заходит в магазин с мобильных устройств, сделайте кнопки побольше — почти размером с палец.
- Откажитесь от скучных кнопок там, где это возможно. Кнопка хочет, чтобы на нее кликнули, а значит, она должна активно «разговаривать» с пользователем. Конечно, не стоит менять надпись на кнопке «Купить», но «Текущие акции» лучше переименовать в «Найти свою выгоду!».
- Кнопки полезно снабдить иконками — это упростит навигацию по сайту и поиск нужных элементов. Вспомните, кнопку «Корзина» по стараемся найти по характерной иконке тележки. Иконка — это акцент, поэтому ее нужно добавлять только на очень важные кнопки.
- Конечно же, кнопка должна иметь акцентный цвет, если эта кнопка — продающая. Прищурившись, вы должны без труда видеть их на странице как яркие цветовые пятна.
- У хорошей кнопки должна быть хорошая анимация. Возможности CSS растут из года в год, и ими нужно активно пользоваться. Очень много креативных примеров вы можете найти на Codepen — сайте, где разработчики делятся свежими идеями.
Продуктивного творчества!